

Ashley Cameron
34.8K subscribers
Tutorials
Welcome
Hello and welcome to my growing collection of tutorials to help you learn and optimize your workflow. Several of these are on the Adobe Creative Suite. Please subscribe to my channel to get notified when I publish new tutorials. Thanks for watching! Feel free to message me with future tutorial ideas you could use help with. I also offer one-on-one consultations and training sessions. Sign up for a time slot.
Playlists







Toolkit
These are some helpful resources I have used to learn or assets to use while designing and developing.
Favorites
Codrops
CSS Tricks
CodePen
jsFiddle
Pingdom Tools
TinyPNG
WordPress.org
GitHub
CodyHouse
Elementor
Free Creative Assets
Creative Market (Free Goods Weekly)
Free Stock Images
Free photos for creative use – Death to the Stock Photo
Pexels.com
StockSnap.io – Beautiful Free Stock Photos
Pixabay – Free Images
Unsplash | Free High-Resolution Photos
15 Amazing Sites With Breathtaking Free Stock Photos – BootstrapBay
12 More Unique Places to Download Free Photos – Function
Free Stock Images & Videos ? AllTheFreeStock.com
High Resolution HD Quality Free Stock Photos Websites List | Web3Canvas
Mock-up Templates
Unblast
Mockupden
Freepik
Graphic Burger
MockUp World
PSDCovers
Pixeden
Bootstrap
Untame How to Extend Twitter Bootstrap’s Carousel Functionality
UPDATE: Bootstrap Carousel = WordPress Dynamic Content | Lanexa.net
Bootstrap – Carousel
18 Free WordPress Themes Built With Bootstrap
Best Free WordPress Themes 2015 – Colorlib
Landing Page – Start Bootstrap Theme
All Free Bootstrap Themes & Templates – Start Bootstrap
18 Free WordPress Themes Built With Bootstrap
Bootstrap Expo
Bootstrap insight template
Heinen Creative / Adding columns to a WordPress template
Home of free code snippets for Bootstrap | Bootsnipp.com
Bootstrap Interface Builder | LayoutIt!
List of Twitter Bootstrap Resources and plugins | Bootsnipp.com
Bootply – The Bootstrap Playground
7 Bootstrap Editors for Rapid Development of Responsive Websites – BootstrapBay
Bootstrap and jQuery 3.3.0 Code Examples | Bootsnipp.com
Browser Compatibility
Check Browser Compatibility
CSS Rotate Text 90 Degrees | Compatibility
browser testing, browser compatibility | Adobe BrowserLab
Mozilla CSS Extensions – MDC Doc Center
Review Of Cross-Browser Testing Tools – Smashing Magazine
Interoperability, Browser & Cross Platform Testing | Modern.IE
Browser Screenshots for Quick Testing – 300+ Real Browsers, Internet Explorer 6-10, Local Testing, API, Resolution Options.
CSS3
3D Block card Flip with CSS
Beautiful UI styling with CSS3 text-shadow, box-shadow, and border-radius – Dev.Opera
box shadow
Box-shadow, one of CSS3′s best new features – CSS3 . Info
CarveMe – CSS3 inset text-shadow
CSS3 Animation
CSS3 animations and their jQuery equivalents
CSS3 box-shadow page curl effect
CSS3 Buttons Compatible with All Browsers – OurTuts.com
CSS3 Click Chart
CSS3 Image Styles
CSS3 Multi-Column Layout & Column-Count | Trent Walton
CSS3 Patterns Gallery
CSS3 Please! The Cross-Browser CSS3 Rule Generator
Filter Functionality with CSS3
Improve Responsive Designs & Re-Use Images With CSS3’s Background-Size Property
prefixMyCSS – Prefix your CSS3 code. Instantly!
Stacking Order of Multiple Backgrounds | CSS-Tricks
How to Simulate CSS3 box-shadow in IE6-8 Without JavaScript.
Enable CSS box-shadow for IE
CSS3 2D Transforms
Create Shaped Avatars With CSS and Webkit | Design Shack
Makisu ~ CSS 3D Dropdown Concept
Bricss – box-shadow vs filter: drop-shadow
12 Fun CSS Text Shadows You Can Copy and Paste | Design Shack
Tutorial for animated scroll loading effects with Animate.css and jQuery | web2feel
CSS Sliding Underline | Brad S. Knutson
Gradients
CSS Gradient Background
CSS Gradients
CSS gradients for all web browsers, without using images – Robert’s talk
Ultimate CSS Gradient Generator
Favicons
Dynamic Drive- FavIcon Generator
Font embedding
Bulletproof @font-face syntax « Paul Irish
Google Web Fonts
Online Font Converter
Font Squirrel | Create Your Own @font-face Kits
Hosting & Domains
BlueHost
Hostmonster
GoDaddy
Domainr (check available domain names)
HTML5
Build your own HTML5 3D engine | Tutorial | .net magazine
Create Forms with HTML5 | Tips
www.nihilogic.dk/labs/canvas_sheet/HTML5_Canvas_Cheat_Sheet.pdf
10 HTML5 Demos to Make You Forget About Flash | Inspiration
Agent 008 Ball
7 Useful Resources to Help You Learn HTML5 | Resources
Structural Tags in HTML5 – HTML & CSS – Resources – Ordered List
Making the Transition to HTML5 – Web Standards Sherpa
HTML5 And The Document Outlining Algorithm – Smashing Magazine
Interactive Experiments Focused on HTML5
Using HTML5 To Transform WordPress’ TwentyTen Theme – Smashing Magazine
Building Web Pages With HTML 5 | Webmonkey | Wired.com
HTML5 Canvas Element Guide
How to Use HTML5 File Drag & Drop » SitePoint
Developer’s Guide to HTML5 Canvas
Thoughts on when to use Canvas and SVG – IEBlog – Site Home – MSDN Blogs
Apple – HTML5
HTML5 Website Showcase: 48 Potential Flash-Killing Demos
HTML5 Canvas Tutorials
HTML5 Water Ripples Demo
7 Creative Ways to Use HTML5 Canvas
HTML5 sectioning elements, headings, and document outlines | 456 Berea Street
HTML5 – Wickham’s HTML5 tutorial
Building Web Pages With HTML 5 | Webmonkey | Wired.com
HTML emails
Guide to CSS support in email – Articles & Tips – Campaign Monitor
HTML Email – Rich Media the Right Way » SitePoint
HTML Email Gallery | Design inspiration for emails and newsletters
HTML td tag
24 ways: Rock Solid HTML Emails
Coding Q&A With Chris Coyier: Code Smell and Type on a Grid | Smashing Coding
Creating HTML Emails: An Overview for Web Designers
Sprites
#43: How to Use CSS Sprites
The Mystery Of CSS Sprites: Techniques, Tools And Tutorials – Smashing Magazine
CSS Sprites Generator
Sprite Cow – Generate CSS for sprite sheets
Fancybox
Fancybox – Fancy lightbox alternative| How to use
Image Gallery & Sliders
Fullscreen Background Image Slideshow with CSS3
Rotating Slideshow With jQuery and CSS3 | Tutorialzine Demo
Dynamic Drive DHTML Scripts- Conveyor Belt slideshow script
Dynamic Drive DHTML Scripts- Ultimate Fade-in slideshow (v2.0)
20+ jQuery Image Sliders and Tutorials for Creating your Own – tripwire magazine
28 Useful JQuery Sliders You Need To Download | Design your way
Simple FadeSlideShow by Pascal Bajorat
Slides, A Slideshow Plugin for jQuery
Sliding Boxes and Captions with jQuery | Build Internet!
jQuery Image Galleries & Sliders – Best Of
Elastislide – A Responsive Image Carousel
Jquery Slider Shock
jQuery UI
jQuery UI – Demos & Documentation
Parallax
Parallax Scrolling Effect – 12 Tutorials and Resources « « Web Design Marketing Podcast & Blog
Performance/Optimizing (Images & Files)
8 Excellent Tools for Optimizing Your Images
tinypng
CSS Compressor
Best Practices for Speeding Up Your Web Site
11 Useful Tools To Check, Clean & Optimize Your CSS File
Pingdom Tools
WordPress Themes
Astra WordPress Theme
Themify: Awesome WordPress Themes
ThemeForest
Theme Trust





























































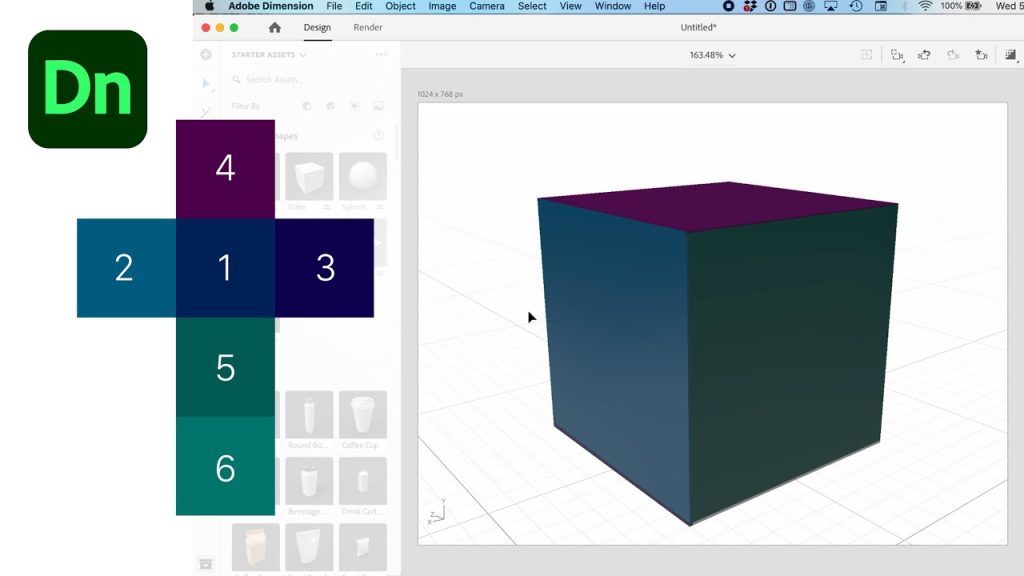
![From Google Map To D Topographical Map In Photoshop [or Dimension] No Plugin/Extension From Google Map To D Topographical Map In Photoshop [or Dimension] No Plugin/Extension](https://ashley-cameron.com/v4/wp-content/uploads/google-map-to-3d-photoshop-obj-1024x576.jpg)