

Ashley Cameron
34.9K subscribers
Tutorials




30+ Adobe Illustrator Tutorials for Beginners
Updated: September 4, 2020

7 Websites to Get Free High Quality Mock Ups
Updated: September 4, 2022


Add Font Awesome v5 to WordPress without Using a Plugin | Video Tutorial
Updated: September 6, 2022

Add WordPress Jetpack Publicize to Custom Post Types
Updated: October 8, 2022

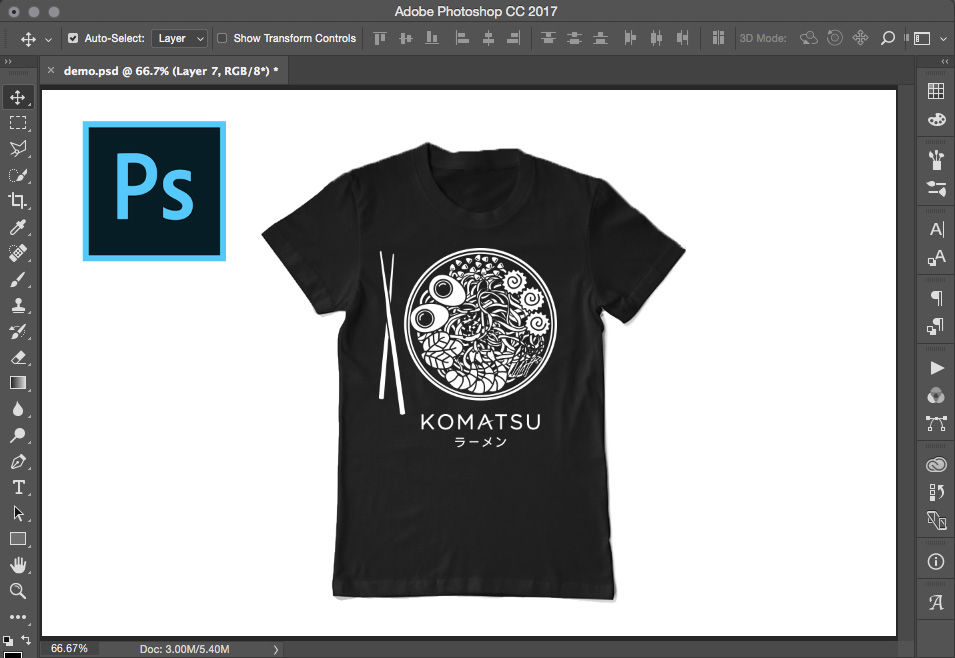
Add your own design to a t-shirt mock-up in Photoshop (in 1 minute)
Updated: September 4, 2020

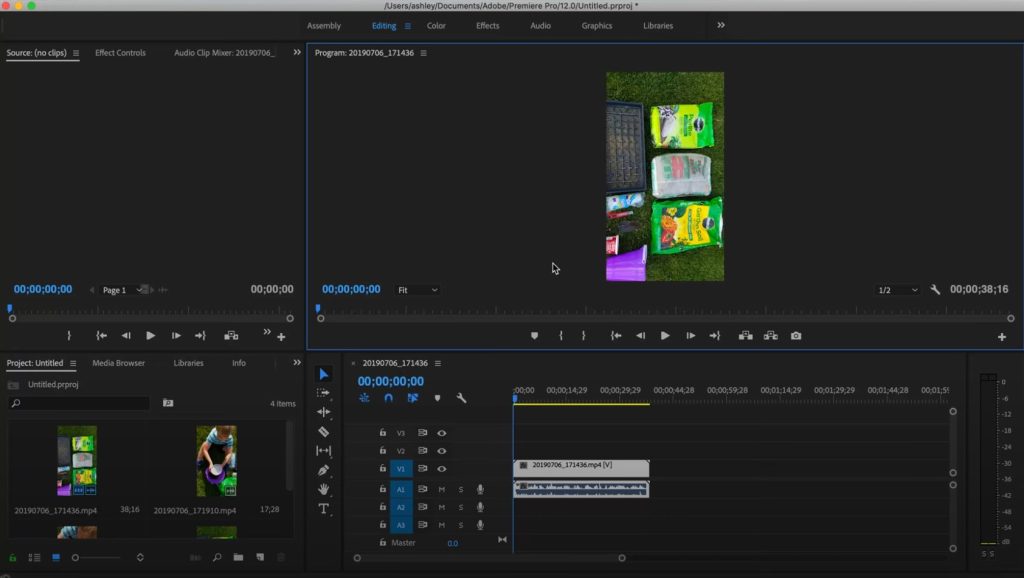
Adjust Audio Volume Levels in Premiere Pro
Updated: September 4, 2020

Adobe InDesign – Add Border (aka rule) to One or Two sides of a Text Box
Updated: September 4, 2020

Adobe InDesign – Create a text box (text frame) with multiple columns
Updated: September 4, 2020


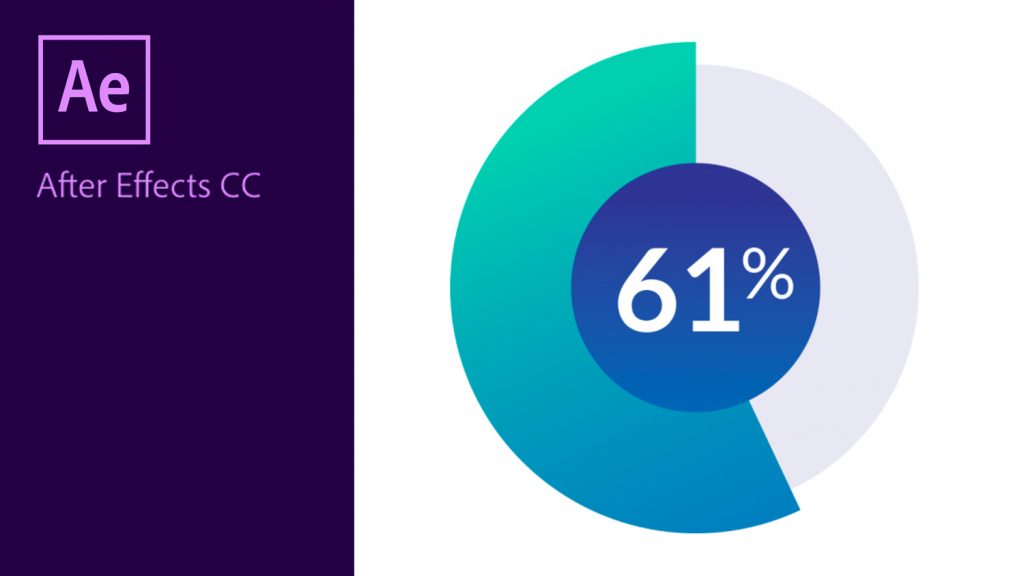
Animate Number Count in After Effects with Percent
Updated: September 4, 2020

Back Save / Export an Older Legacy File (.idml) in Adobe InDesign
Updated: September 4, 2020

Basic Typography and Layout Design Tips in Adobe Illustrator
Updated: September 4, 2020


Center Anchor Point in After Effects CC
Updated: September 4, 2020

Change Color of a Solid in After Effects
Updated: September 4, 2020

Checklist for Moving A WordPress Site to HTTPS
Updated: September 6, 2022


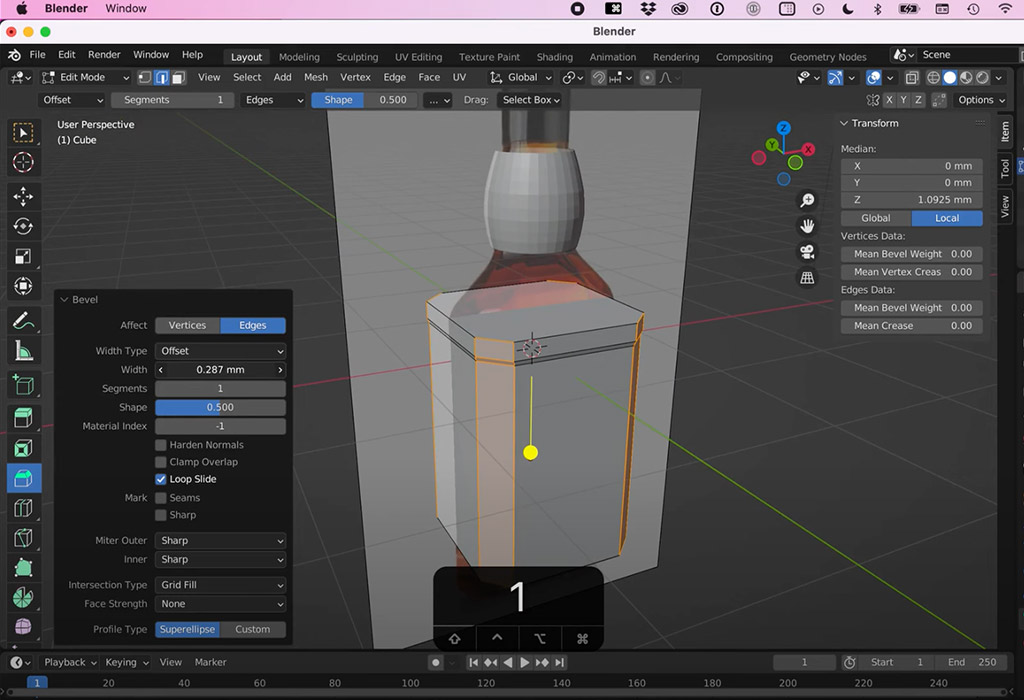
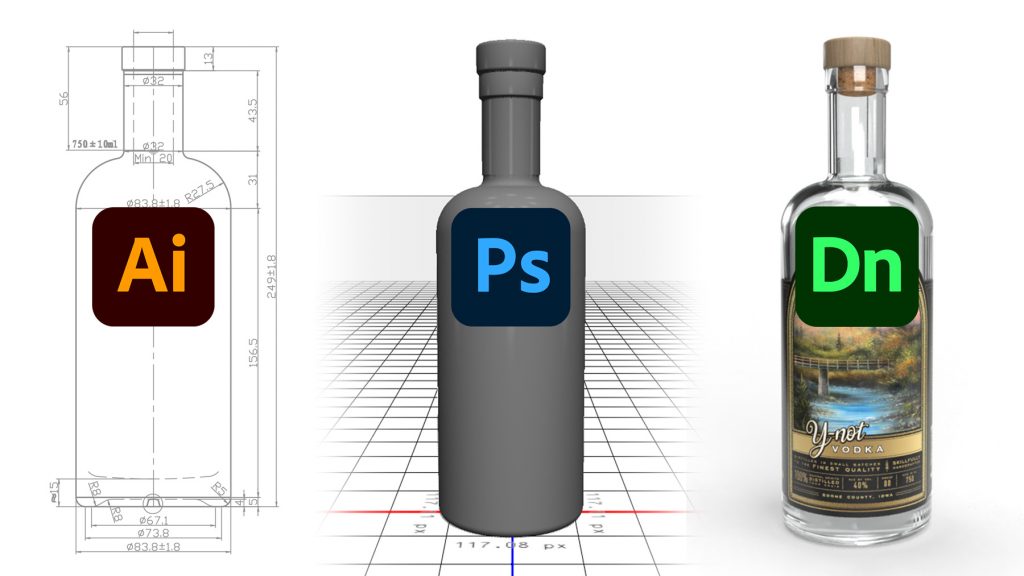
Combine Objects/Shapes in Blender (cylinder & rectangle) using a Whisky Bottle Reference
Updated: September 14, 2022

Contact Form 7 – SMS Integration Without A Plugin
Updated: October 6, 2022



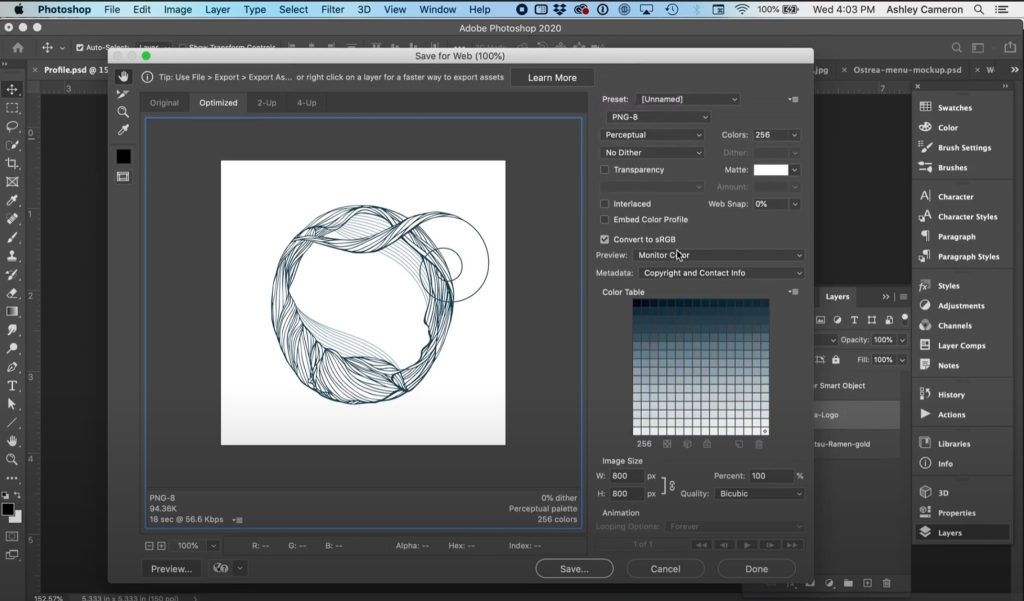
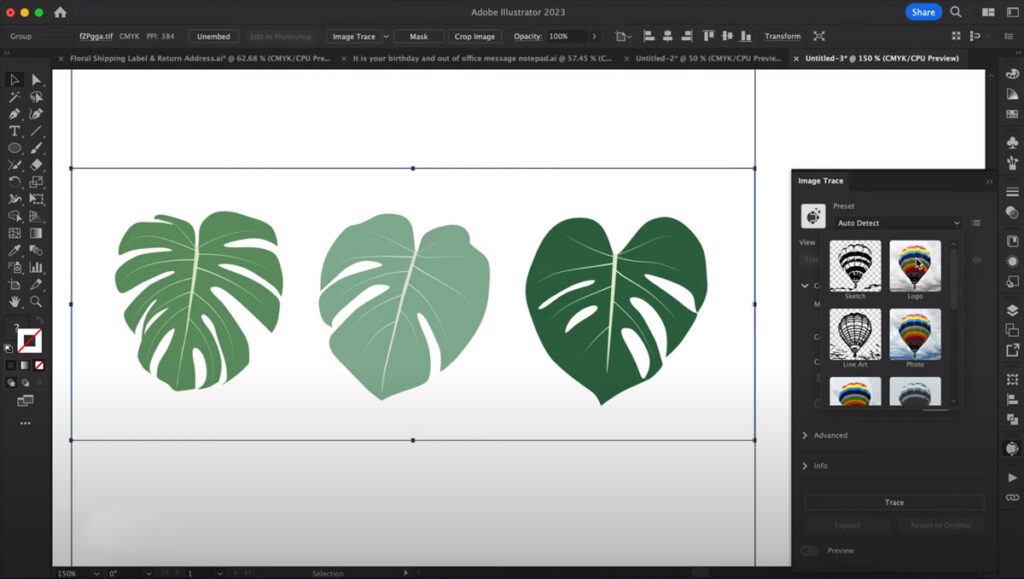
Convert a Complex Illustration to a One Color Scalable Vector Compound Path
Updated: September 4, 2022
Create & Save a Favicon for Your Website
Updated: September 4, 2020



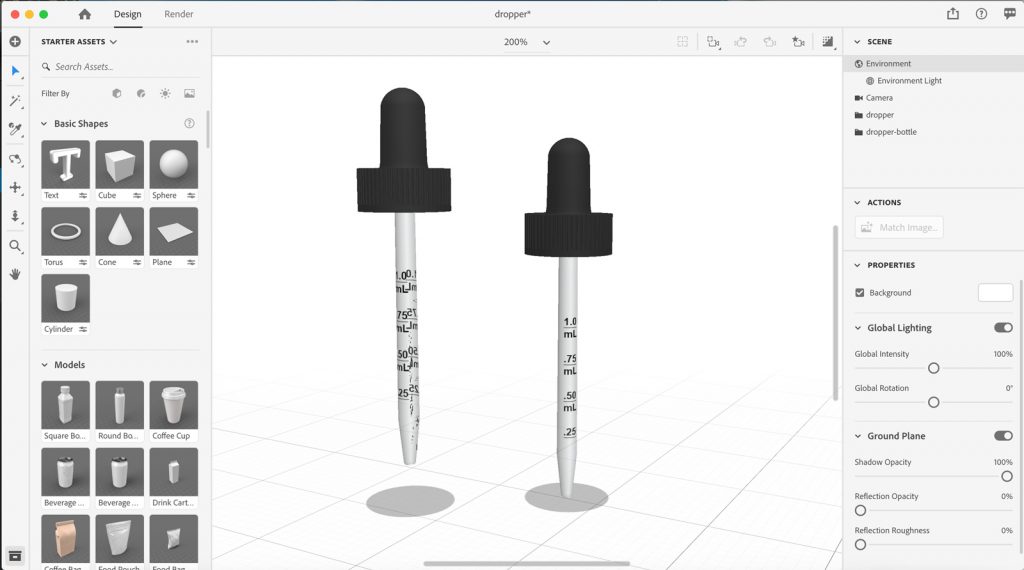
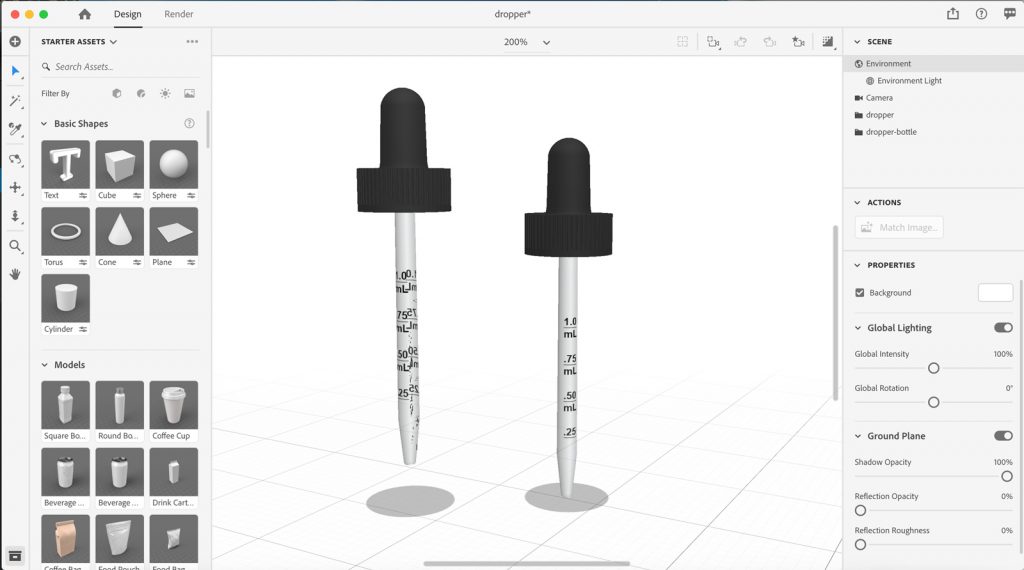
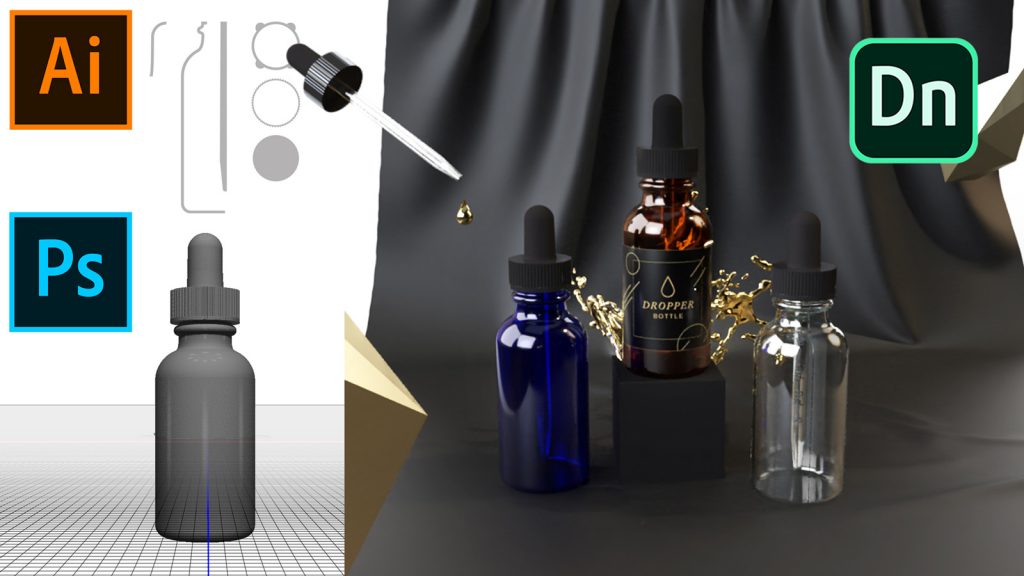
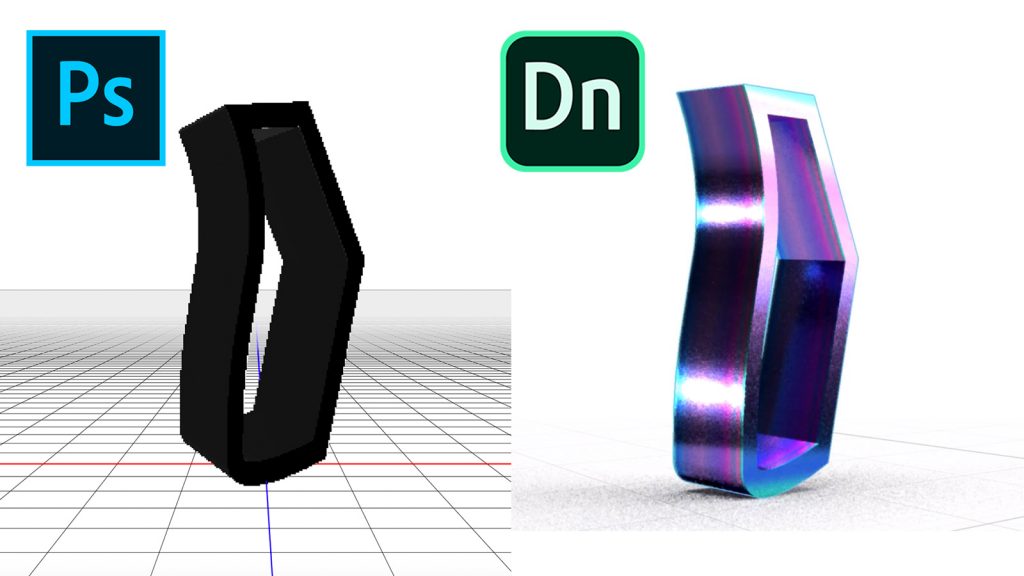
Create 3D Clay Model Mock-ups in Adobe Dimension
Updated: September 4, 2020



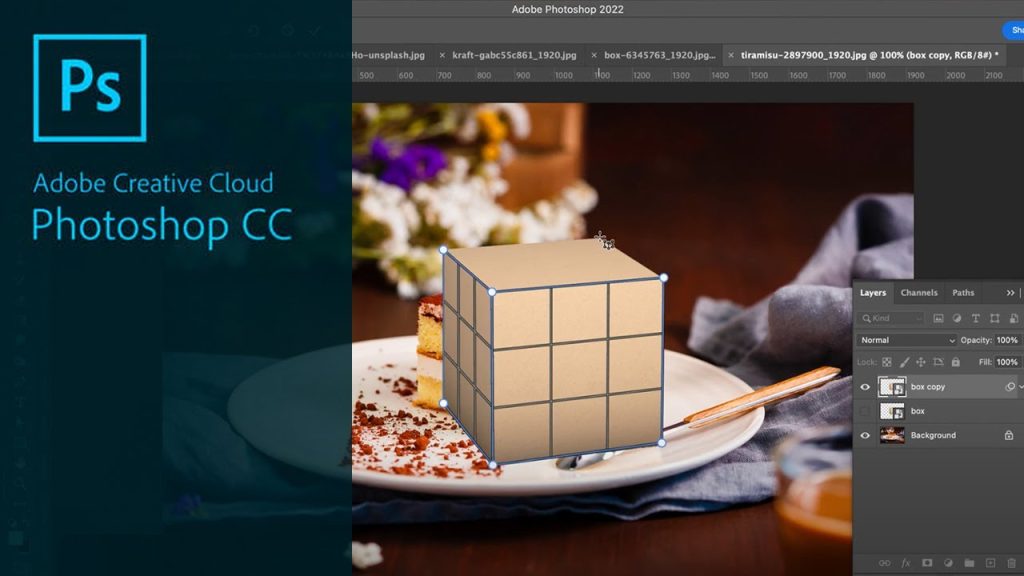
Create 3D Objects by Inflating 2D Photos in Adobe Photoshop
Updated: September 4, 2020




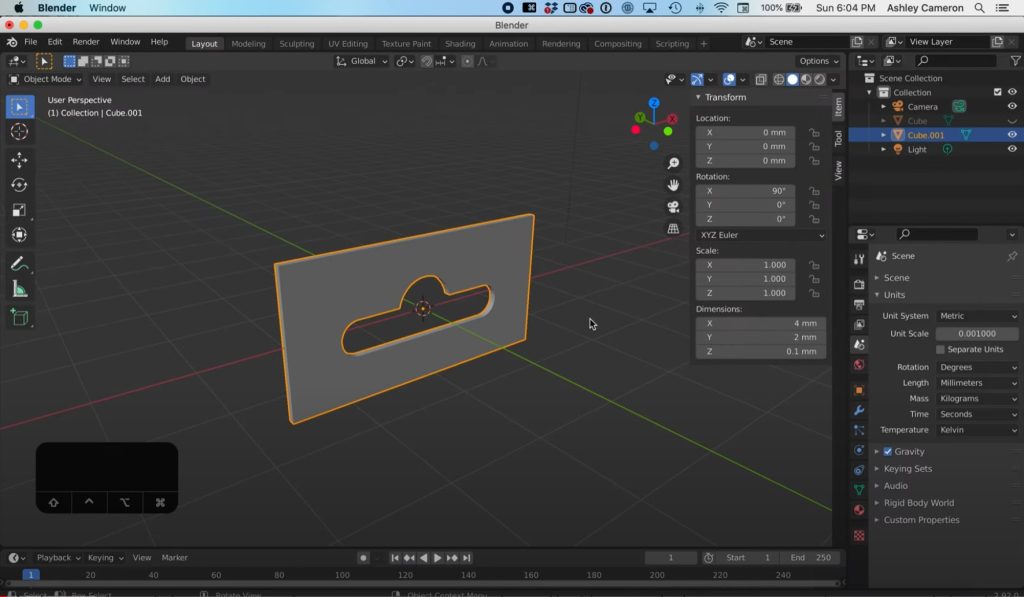
Create a Boolean Die-Cut from an SVG using Blender 2.9 & Fix Normals
Updated: September 14, 2022



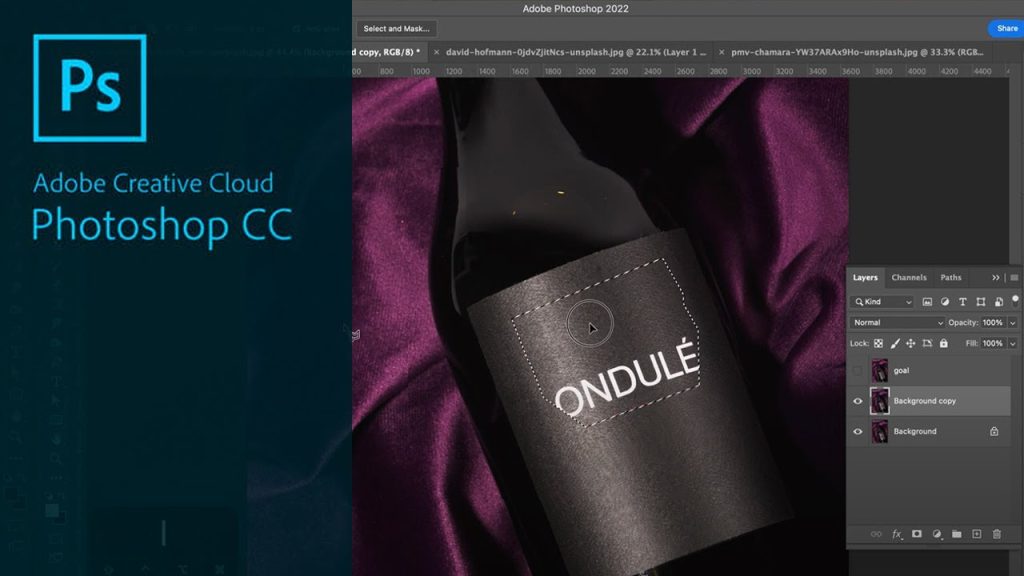
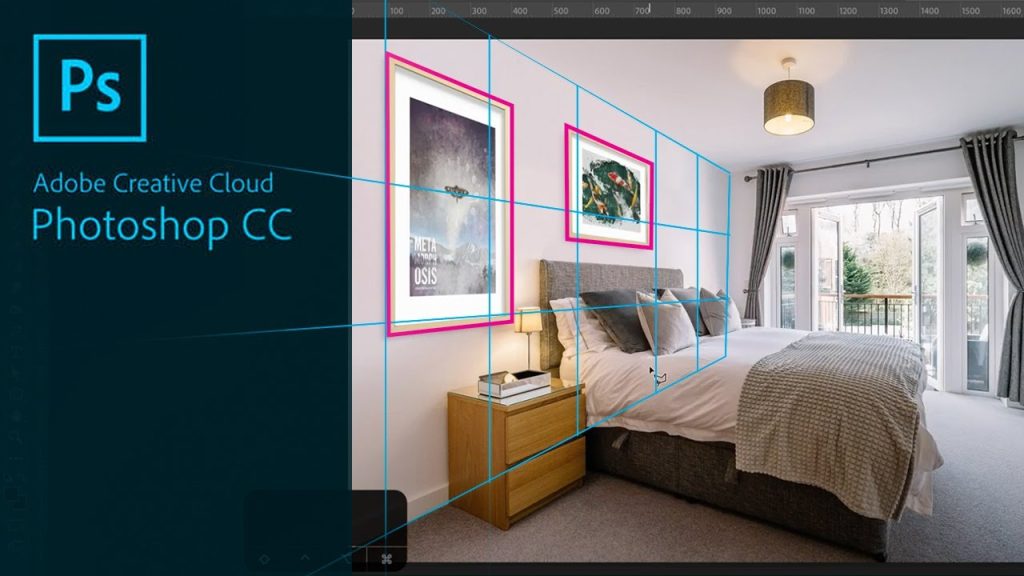
Create a Realistic Mockup Using a Displacement Map in Photoshop
Updated: September 4, 2020




Create an Abstract 3D Topographic Map in Photoshop for Dimension
Updated: September 4, 2020
Create an Adobe Photoshop Action to Efficiently Handle a Repetitive Task
Updated: September 3, 2020


Create High Quality Mock Ups in Photoshop using PSDCovers Action Scripts
Updated: September 4, 2020

Create High Quality Mock Ups in Photoshop using PSDCovers Action Scripts
Updated: September 4, 2022

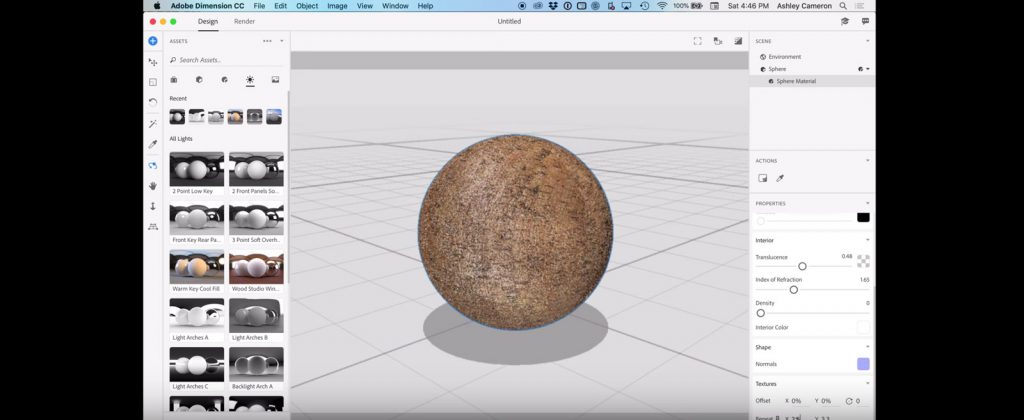
Create Material File (.mdl) for Adobe Dimension
Updated: September 4, 2020

Create New Materials for Adobe Dimension
Updated: September 4, 2020


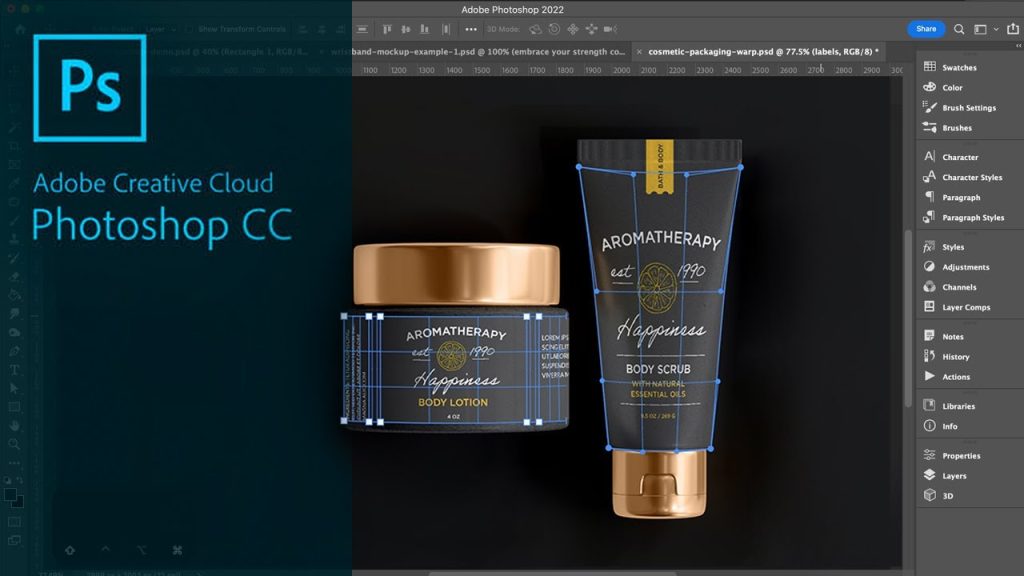
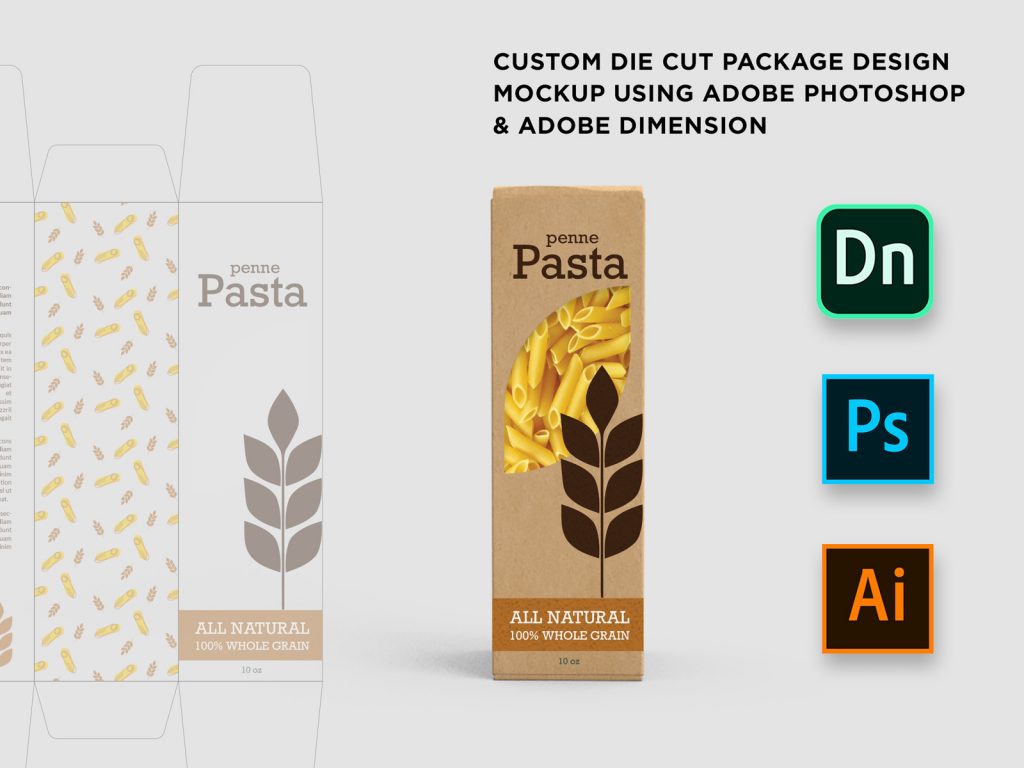
Create Packaging Mockups-Warping & Dimension Techniques in Photoshop
Updated: July 20, 2023




Data Merge Business Cards Using Adobe InDesign CC (5-minute Video)
Updated: September 4, 2020

Data Merge Photos/Images into Grid in InDesign Without Plugin (6-minute Video)
Updated: September 4, 2020



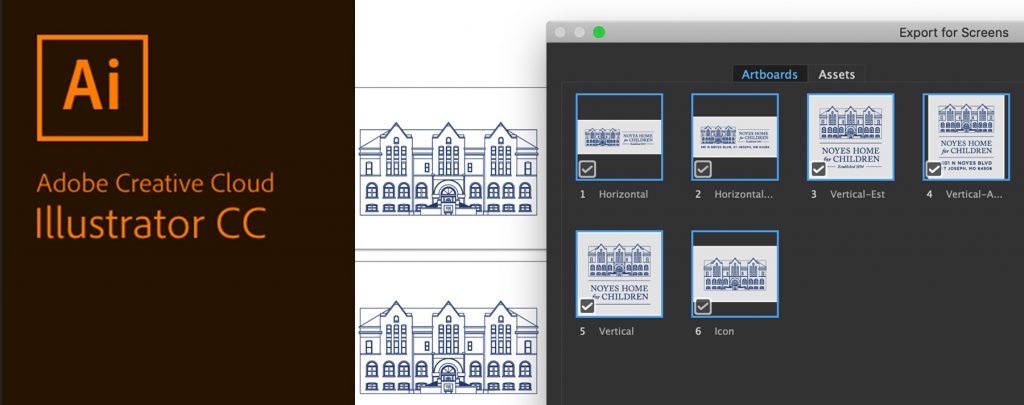
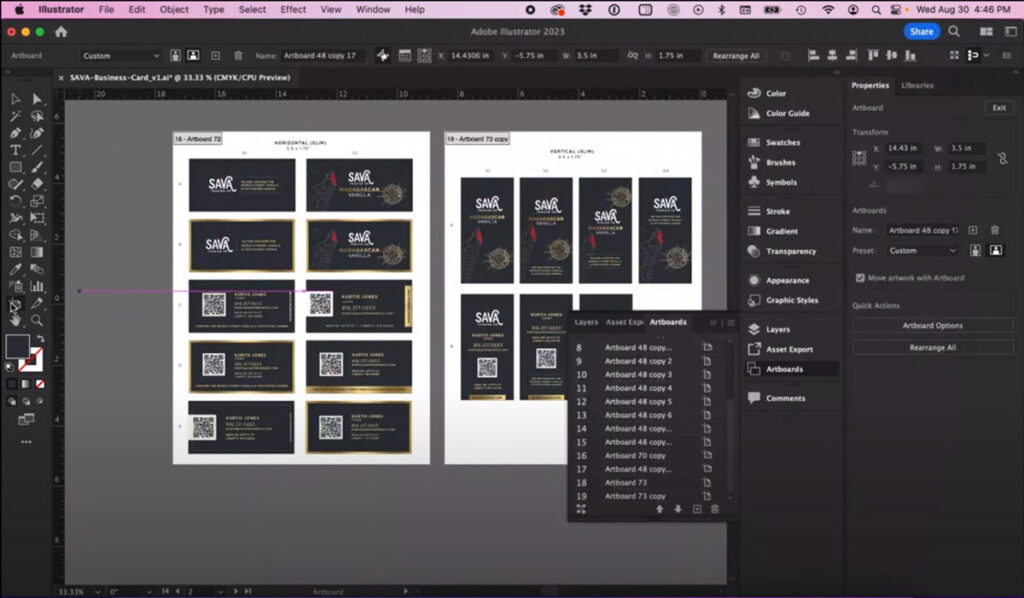
Fix Adobe Photoshop CC Artboards Not Saving/Exporting Correct Size
Updated: September 4, 2020


Fix white in GIF exporting as blue or yellow tint
Updated: October 6, 2022
![From Google Map To D Topographical Map In Photoshop [or Dimension] No Plugin/Extension From Google Map To D Topographical Map In Photoshop [or Dimension] No Plugin/Extension](https://ashley-cameron.com/v4/wp-content/uploads/google-map-to-3d-photoshop-obj-1024x576.jpg)

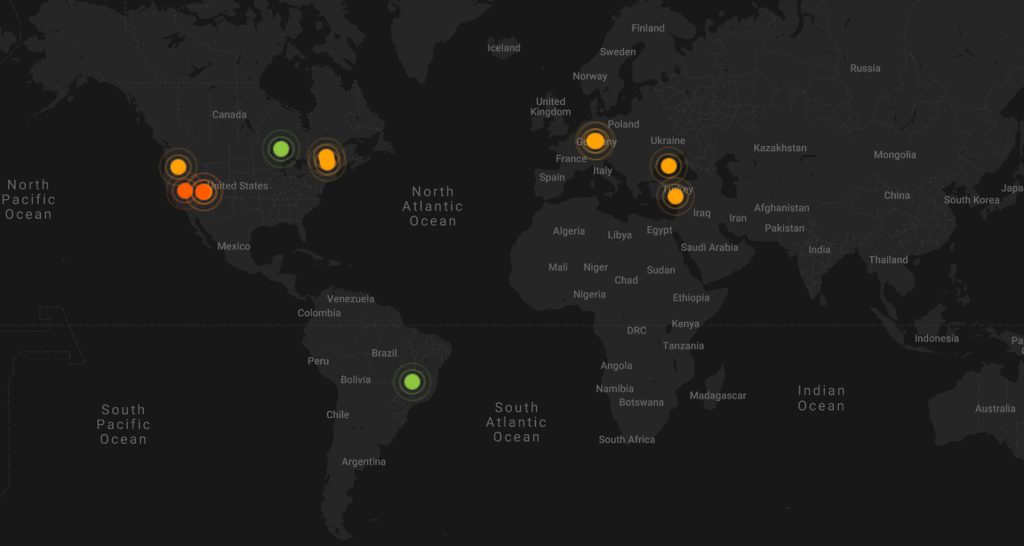
Google Maps with Multiple Unique Markers using ACF & WordPress
Updated: November 7, 2022
How to Add Bullets to Text in Adobe Photoshop
Updated: September 3, 2020

How to Change the Background Color in Adobe Illustrator
Updated: September 4, 2020




How to Duplicate Objects Around a Circle in Adobe Illustrator (2 methods)
Updated: September 4, 2020

How to Find Pantone Colors in Adobe Illustrator & Photoshop
Updated: September 4, 2020

How to Make a Duotone Effect in Photoshop
Updated: September 4, 2022


How to Place an Image in Text (Text Clipping Mask) in Photoshop
Updated: September 4, 2020

How to Prepare a Custom Shape Sticker Die-Cut with Bleed for Print in Illustrator
Updated: September 4, 2020

How to Prepare File for Print in Adobe Photoshop
Updated: September 4, 2020

How to Quickly Convert a JPG to a Transparent PNG in Affinity Designer
Updated: October 6, 2022

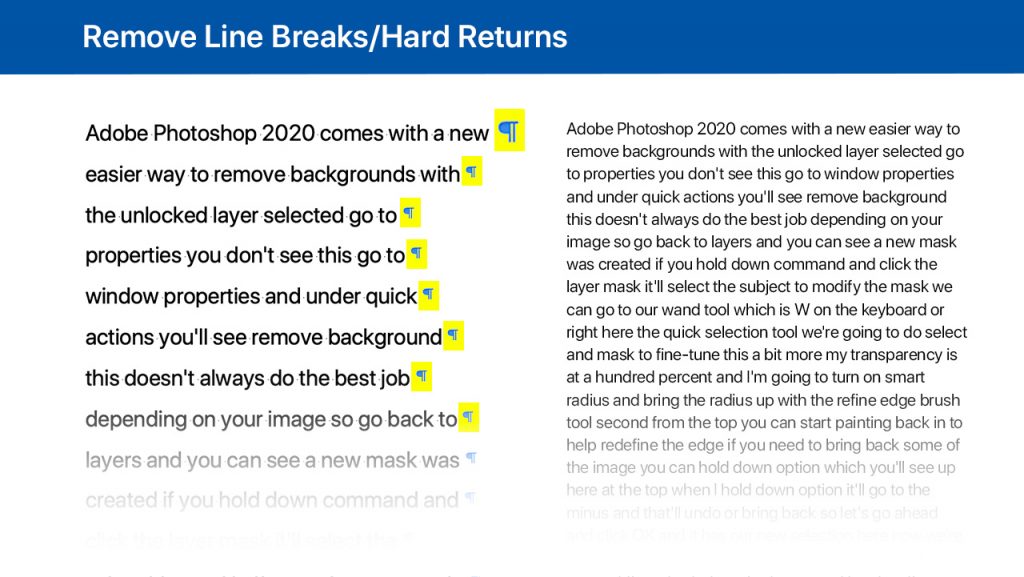
How to Remove Line Breaks or Hard Returns in Text using MS Word & TextEdit
Updated: September 4, 2020

How to Select and Change Colors in Photoshop
Updated: September 4, 2022

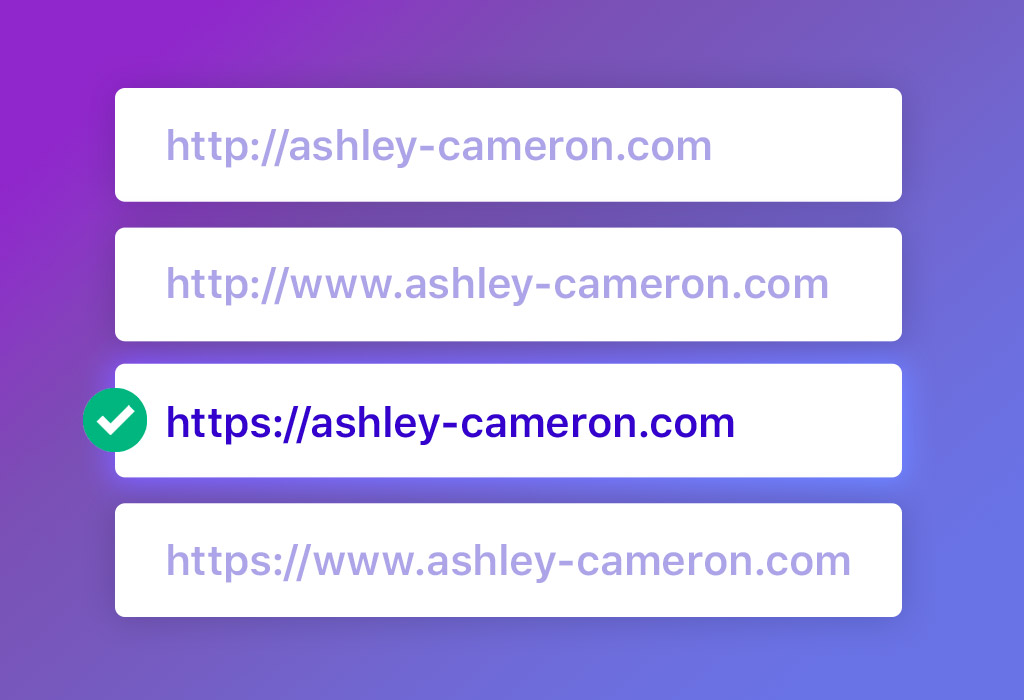
How to set a preferred domain (with steps for WordPress)
Updated: September 6, 2022


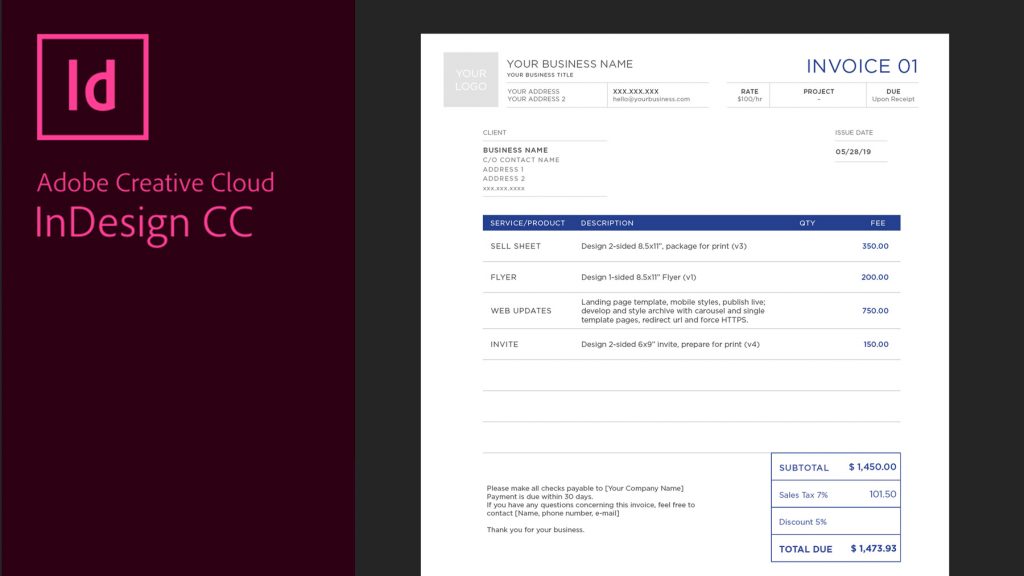
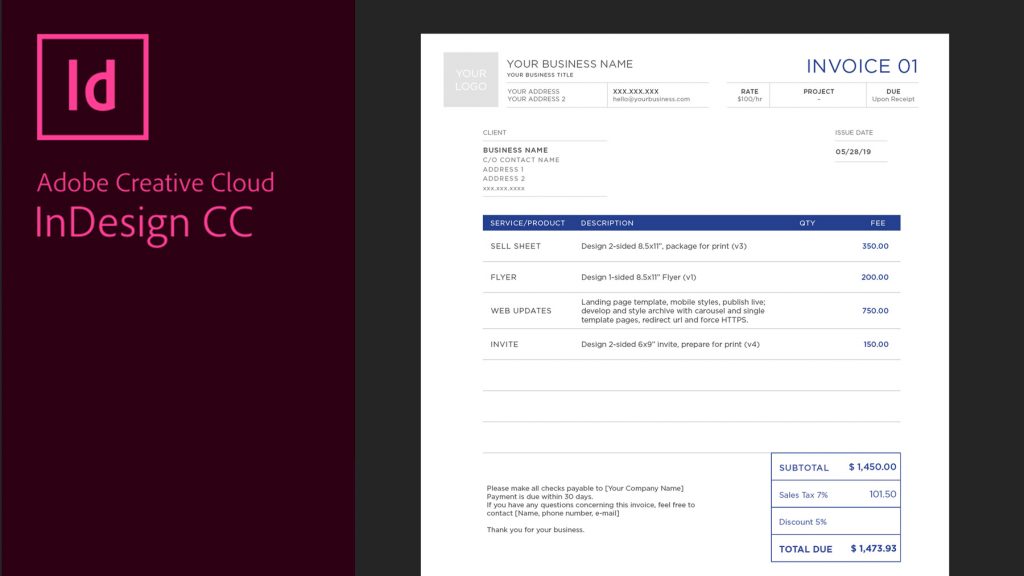
How To: Create an Invoice with Calculations Using InDesign
Updated: September 4, 2020

Image Optimization & SEO Basics for WordPress
Updated: October 3, 2022



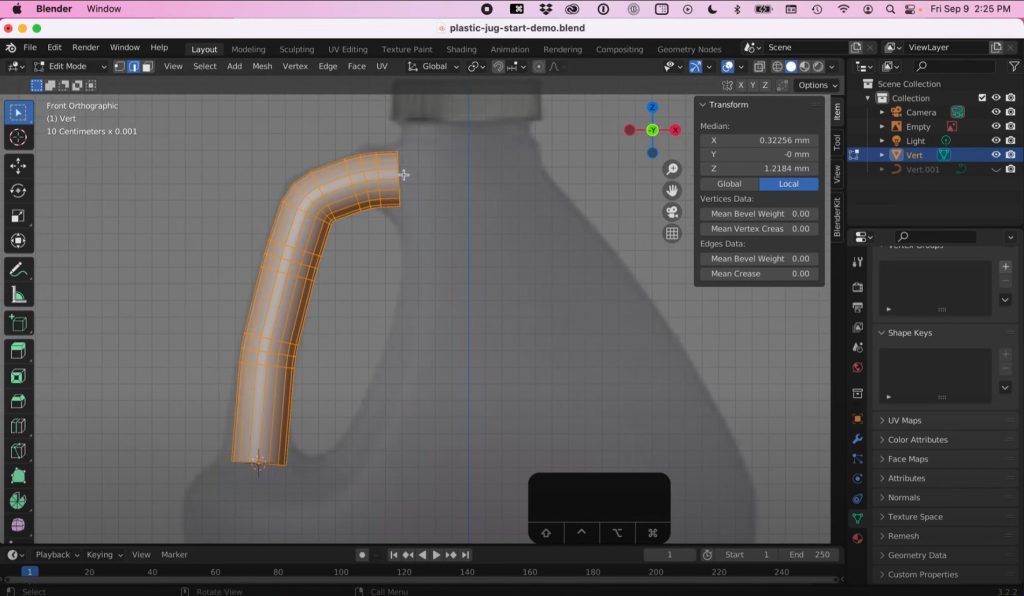
Make a 3D Handle in Blender (Vertex to Curve to Mesh)
Updated: September 14, 2022

Make an Invoice with Calculations in InDesign
Updated: September 4, 2020

Map a Vanity Domain to a Page or Post on WordPress Website
Updated: September 6, 2022

Mask Video with a Shape in After Effects
Updated: September 4, 2020

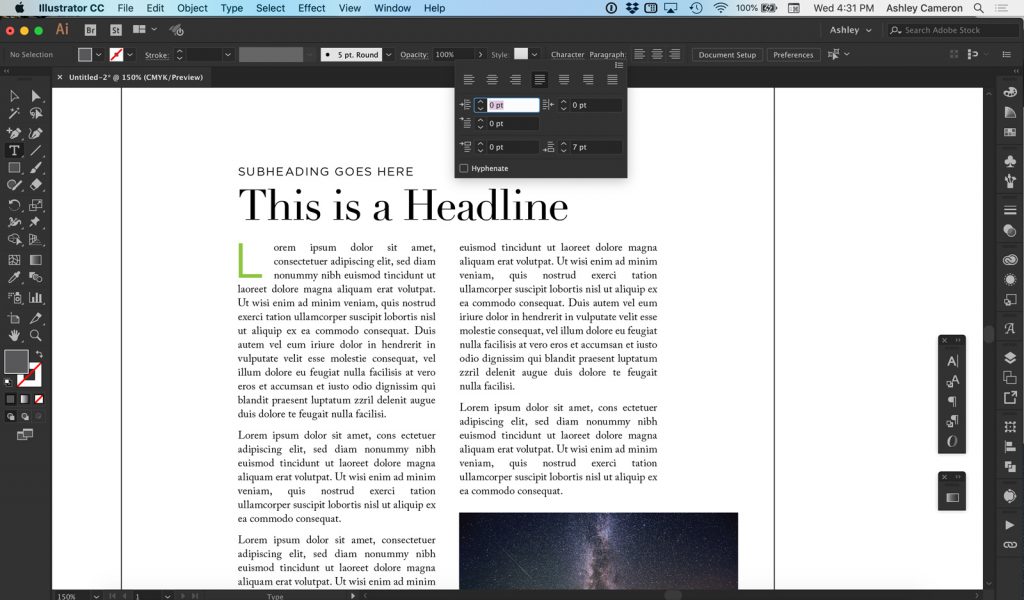
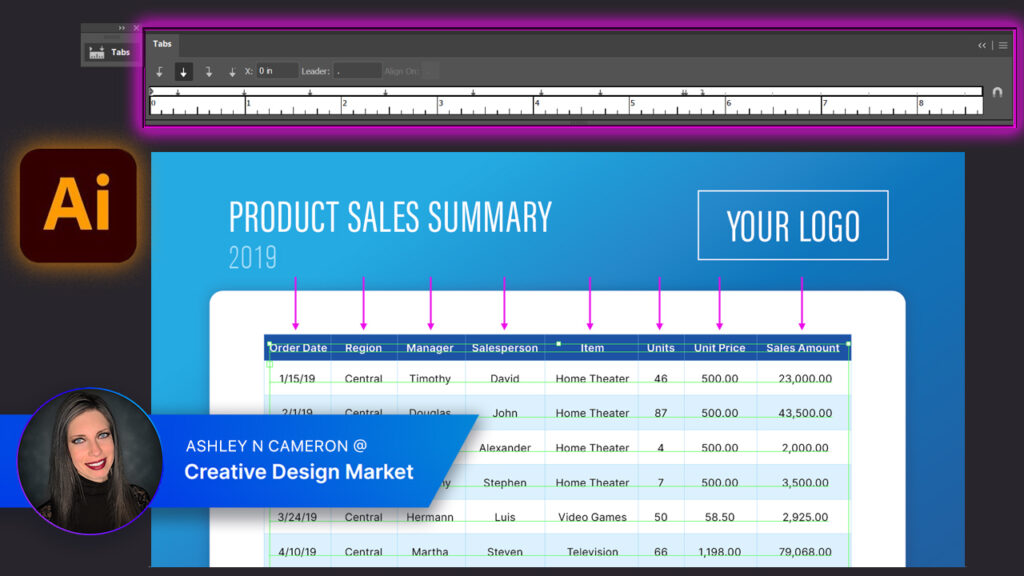
Multiple Text Columns in Adobe Illustrator
Updated: September 4, 2022

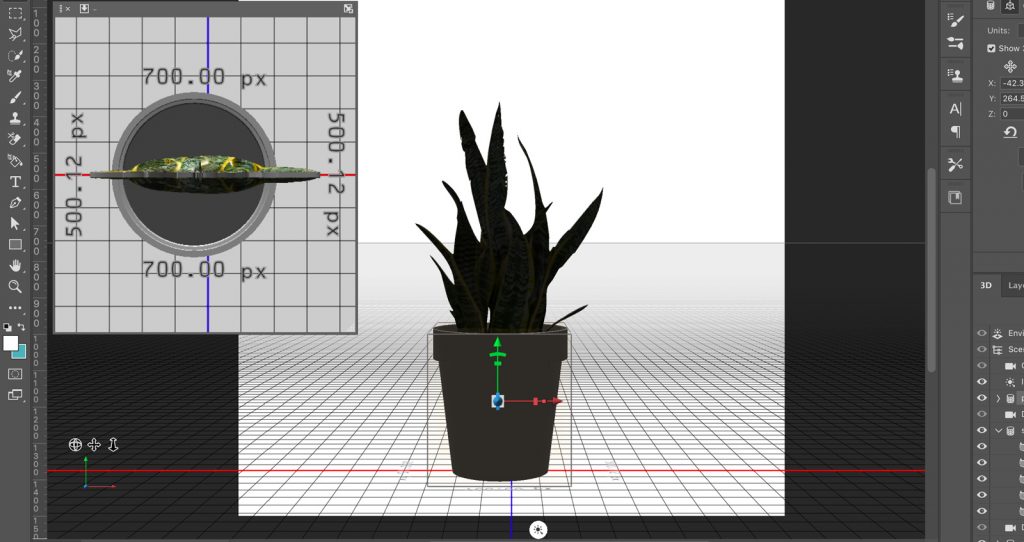
Placing Reference Background Images in Blender
Updated: September 14, 2022

Quickly Add Bullets to Text in Adobe Photoshop
Updated: September 4, 2022


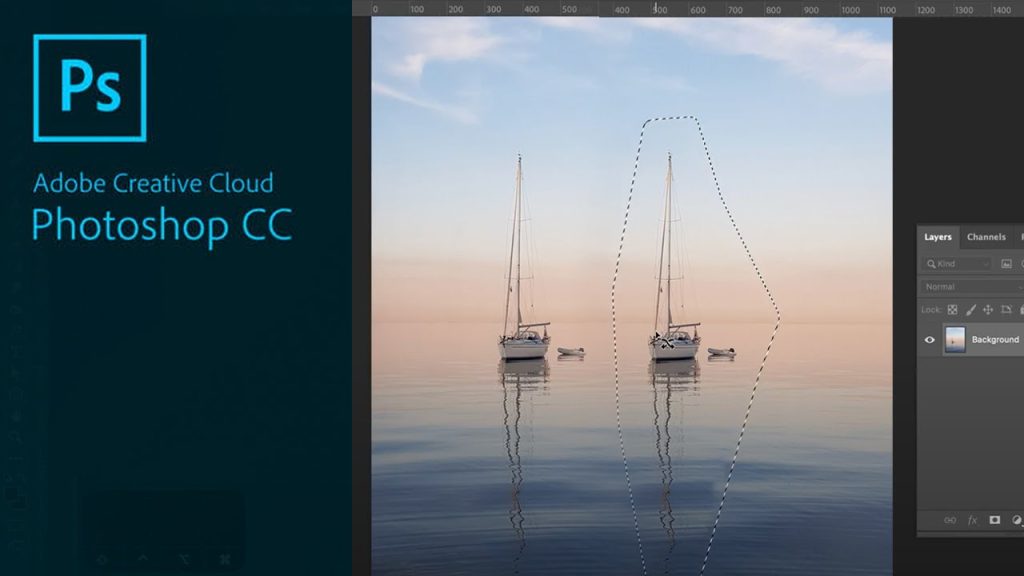
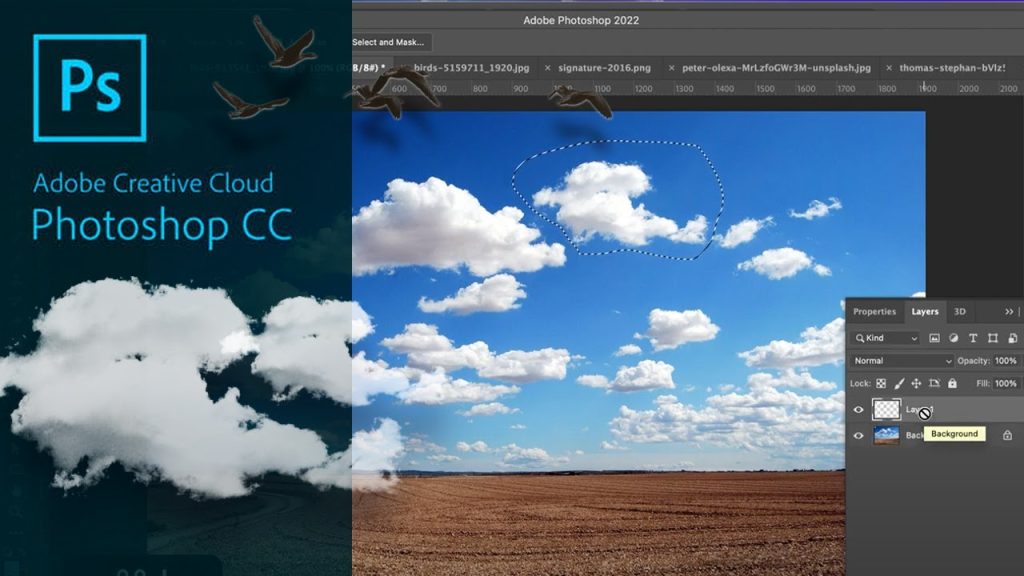
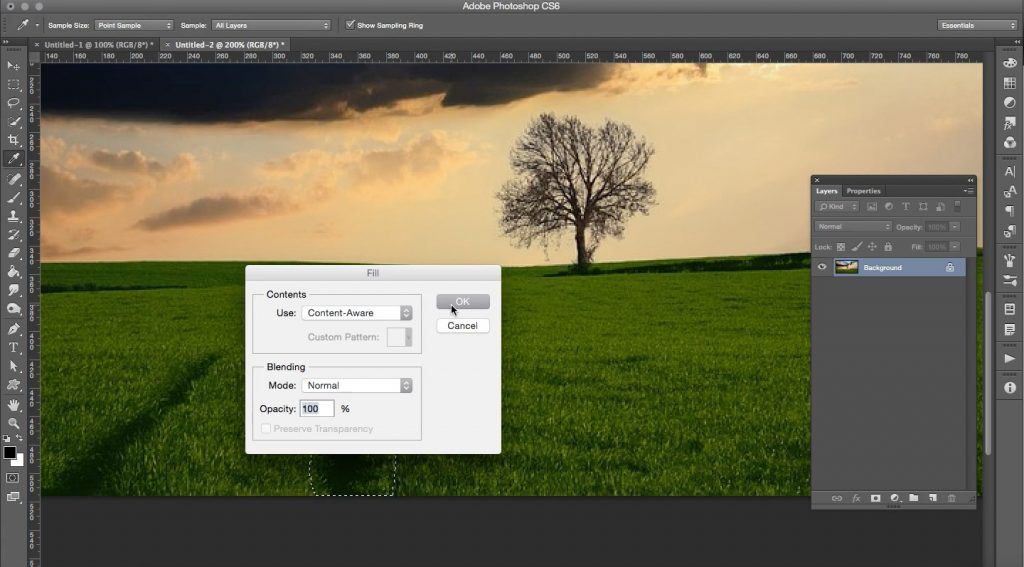
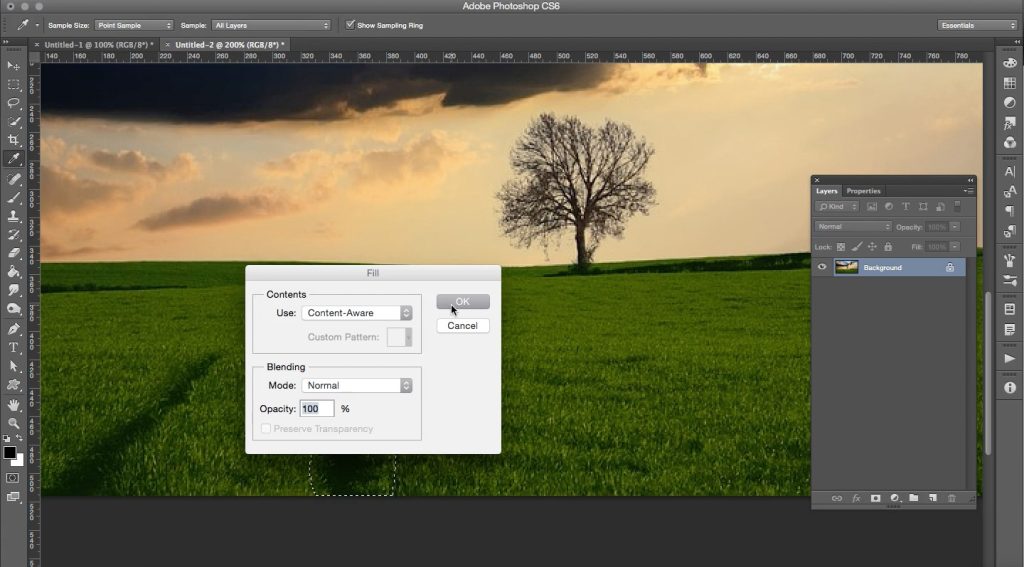
Quickly Use Content-Aware Fill to Remove or Repair an Unwanted Area in Photoshop
Updated: September 4, 2020


Realistic 3D Fur Effect in Adobe Illustrator
Updated: September 4, 2020

Realistic Glass Effect Over a Background Image in Photoshop
Updated: October 16, 2020


Remove the background from a logo in Photoshop (in under 30 seconds)
Updated: September 4, 2020

Render a Selection of your 3D object in Photoshop
Updated: September 4, 2020


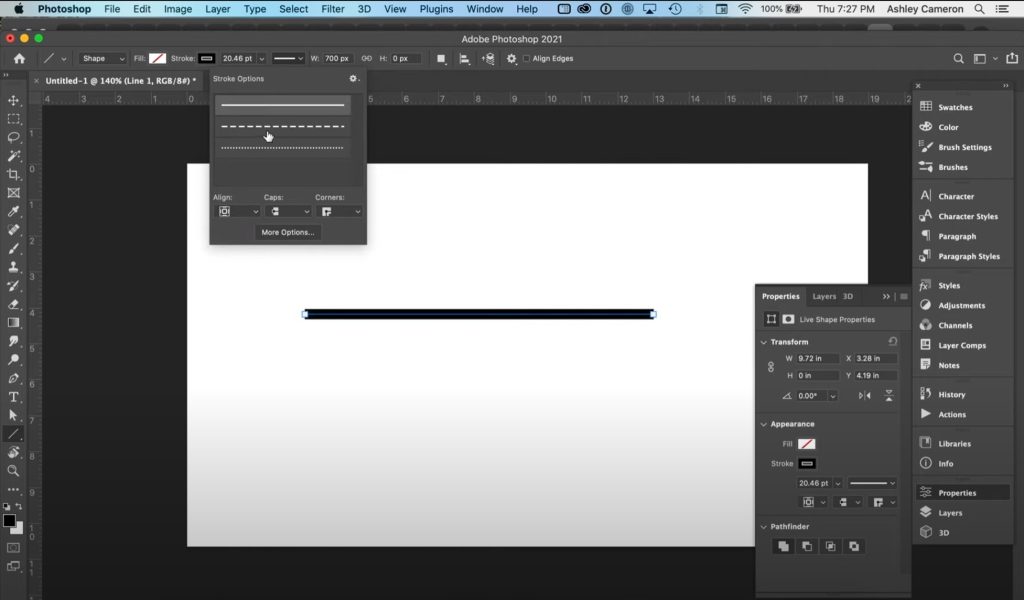
Round Corners in Adobe InDesign, Illustrator, & Photoshop
Updated: September 4, 2020

Save Logo File Package for Client – Print & Web
Updated: September 4, 2020



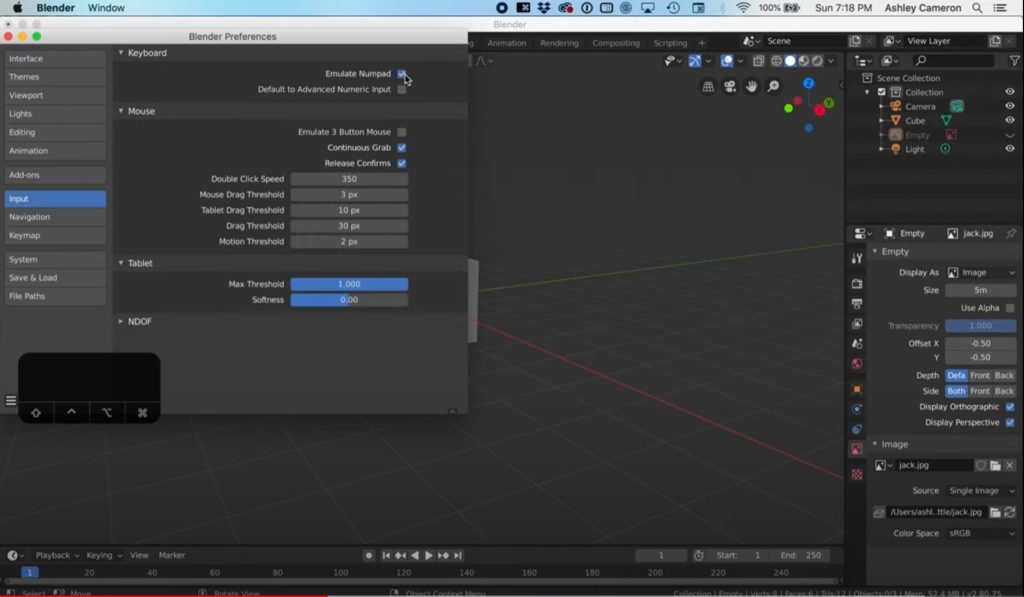
Turn on Blender Numpad HotKeys for Laptop
Updated: September 14, 2022

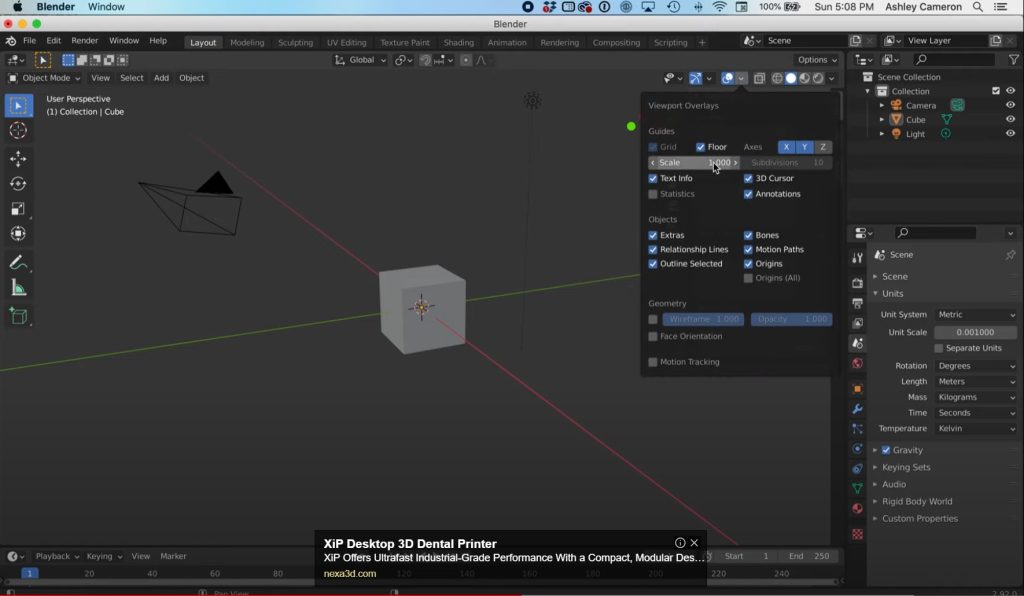
Update Scale Units in Blender and Save as Default Startup
Updated: September 14, 2022
Use Adobe Bridge to Save Time and Organize with Batch Processing
Updated: September 3, 2020

Use Content-Aware Fill to Remove or Repair an Unwanted Area in Photoshop
Updated: September 4, 2022

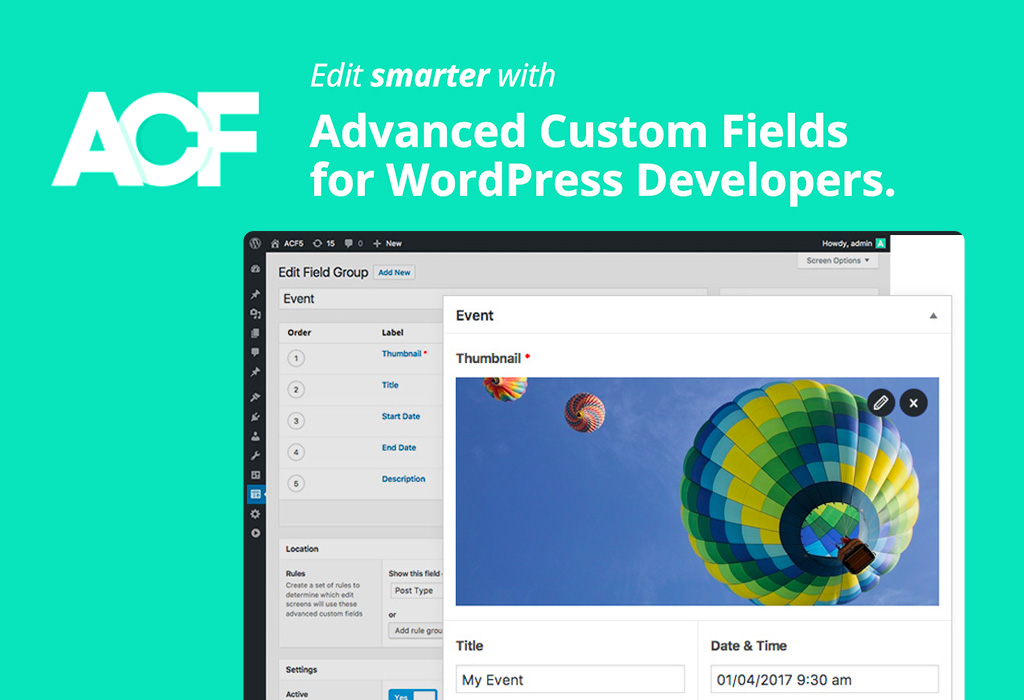
Using Advanced Custom Fields (ACF) to Customize, Organize & Style Content Easier
Updated: September 4, 2022

Whiten Teeth in Adobe Photoshop
Updated: September 4, 2020

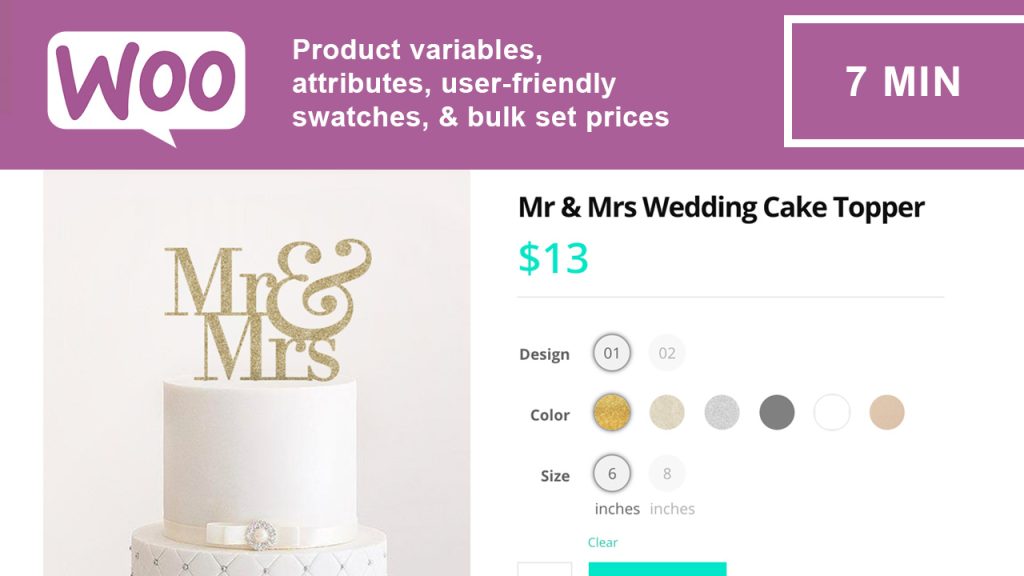
Woocommerce Essentials – Attributes, Variable Products, and Color Swatches (Free)
Updated: September 6, 2022


Welcome
Hello and welcome to my growing collection of tutorials to help you learn and optimize your workflow. Several of these are on the Adobe Creative Suite. Please subscribe to my channel to get notified when I publish new tutorials. Thanks for watching! Feel free to message me with future tutorial ideas you could use help with. I also offer one-on-one consultations and training sessions. Sign up for a time slot.
Playlists







Toolkit
These are some helpful resources I have used to learn or assets to use while designing and developing.
Favorites
Codrops
CSS Tricks
CodePen
jsFiddle
Pingdom Tools
TinyPNG
WordPress.org
GitHub
CodyHouse
Elementor
Free Creative Assets
Creative Market (Free Goods Weekly)
Free Stock Images
Free photos for creative use – Death to the Stock Photo
Pexels.com
StockSnap.io – Beautiful Free Stock Photos
Pixabay – Free Images
Unsplash | Free High-Resolution Photos
15 Amazing Sites With Breathtaking Free Stock Photos – BootstrapBay
12 More Unique Places to Download Free Photos – Function
Free Stock Images & Videos ? AllTheFreeStock.com
High Resolution HD Quality Free Stock Photos Websites List | Web3Canvas
Mock-up Templates
Unblast
Mockupden
Freepik
Graphic Burger
MockUp World
PSDCovers
Pixeden
Bootstrap
Untame How to Extend Twitter Bootstrap’s Carousel Functionality
UPDATE: Bootstrap Carousel = WordPress Dynamic Content | Lanexa.net
Bootstrap – Carousel
18 Free WordPress Themes Built With Bootstrap
Best Free WordPress Themes 2015 – Colorlib
Landing Page – Start Bootstrap Theme
All Free Bootstrap Themes & Templates – Start Bootstrap
18 Free WordPress Themes Built With Bootstrap
Bootstrap Expo
Bootstrap insight template
Heinen Creative / Adding columns to a WordPress template
Home of free code snippets for Bootstrap | Bootsnipp.com
Bootstrap Interface Builder | LayoutIt!
List of Twitter Bootstrap Resources and plugins | Bootsnipp.com
Bootply – The Bootstrap Playground
7 Bootstrap Editors for Rapid Development of Responsive Websites – BootstrapBay
Bootstrap and jQuery 3.3.0 Code Examples | Bootsnipp.com
Browser Compatibility
Check Browser Compatibility
CSS Rotate Text 90 Degrees | Compatibility
browser testing, browser compatibility | Adobe BrowserLab
Mozilla CSS Extensions – MDC Doc Center
Review Of Cross-Browser Testing Tools – Smashing Magazine
Interoperability, Browser & Cross Platform Testing | Modern.IE
Browser Screenshots for Quick Testing – 300+ Real Browsers, Internet Explorer 6-10, Local Testing, API, Resolution Options.
CSS3
3D Block card Flip with CSS
Beautiful UI styling with CSS3 text-shadow, box-shadow, and border-radius – Dev.Opera
box shadow
Box-shadow, one of CSS3′s best new features – CSS3 . Info
CarveMe – CSS3 inset text-shadow
CSS3 Animation
CSS3 animations and their jQuery equivalents
CSS3 box-shadow page curl effect
CSS3 Buttons Compatible with All Browsers – OurTuts.com
CSS3 Click Chart
CSS3 Image Styles
CSS3 Multi-Column Layout & Column-Count | Trent Walton
CSS3 Patterns Gallery
CSS3 Please! The Cross-Browser CSS3 Rule Generator
Filter Functionality with CSS3
Improve Responsive Designs & Re-Use Images With CSS3’s Background-Size Property
prefixMyCSS – Prefix your CSS3 code. Instantly!
Stacking Order of Multiple Backgrounds | CSS-Tricks
How to Simulate CSS3 box-shadow in IE6-8 Without JavaScript.
Enable CSS box-shadow for IE
CSS3 2D Transforms
Create Shaped Avatars With CSS and Webkit | Design Shack
Makisu ~ CSS 3D Dropdown Concept
Bricss – box-shadow vs filter: drop-shadow
12 Fun CSS Text Shadows You Can Copy and Paste | Design Shack
Tutorial for animated scroll loading effects with Animate.css and jQuery | web2feel
CSS Sliding Underline | Brad S. Knutson
Gradients
CSS Gradient Background
CSS Gradients
CSS gradients for all web browsers, without using images – Robert’s talk
Ultimate CSS Gradient Generator
Favicons
Dynamic Drive- FavIcon Generator
Font embedding
Bulletproof @font-face syntax « Paul Irish
Google Web Fonts
Online Font Converter
Font Squirrel | Create Your Own @font-face Kits
Hosting & Domains
BlueHost
Hostmonster
GoDaddy
Domainr (check available domain names)
HTML5
Build your own HTML5 3D engine | Tutorial | .net magazine
Create Forms with HTML5 | Tips
www.nihilogic.dk/labs/canvas_sheet/HTML5_Canvas_Cheat_Sheet.pdf
10 HTML5 Demos to Make You Forget About Flash | Inspiration
Agent 008 Ball
7 Useful Resources to Help You Learn HTML5 | Resources
Structural Tags in HTML5 – HTML & CSS – Resources – Ordered List
Making the Transition to HTML5 – Web Standards Sherpa
HTML5 And The Document Outlining Algorithm – Smashing Magazine
Interactive Experiments Focused on HTML5
Using HTML5 To Transform WordPress’ TwentyTen Theme – Smashing Magazine
Building Web Pages With HTML 5 | Webmonkey | Wired.com
HTML5 Canvas Element Guide
How to Use HTML5 File Drag & Drop » SitePoint
Developer’s Guide to HTML5 Canvas
Thoughts on when to use Canvas and SVG – IEBlog – Site Home – MSDN Blogs
Apple – HTML5
HTML5 Website Showcase: 48 Potential Flash-Killing Demos
HTML5 Canvas Tutorials
HTML5 Water Ripples Demo
7 Creative Ways to Use HTML5 Canvas
HTML5 sectioning elements, headings, and document outlines | 456 Berea Street
HTML5 – Wickham’s HTML5 tutorial
Building Web Pages With HTML 5 | Webmonkey | Wired.com
HTML emails
Guide to CSS support in email – Articles & Tips – Campaign Monitor
HTML Email – Rich Media the Right Way » SitePoint
HTML Email Gallery | Design inspiration for emails and newsletters
HTML td tag
24 ways: Rock Solid HTML Emails
Coding Q&A With Chris Coyier: Code Smell and Type on a Grid | Smashing Coding
Creating HTML Emails: An Overview for Web Designers
Sprites
#43: How to Use CSS Sprites
The Mystery Of CSS Sprites: Techniques, Tools And Tutorials – Smashing Magazine
CSS Sprites Generator
Sprite Cow – Generate CSS for sprite sheets
Fancybox
Fancybox – Fancy lightbox alternative| How to use
Image Gallery & Sliders
Fullscreen Background Image Slideshow with CSS3
Rotating Slideshow With jQuery and CSS3 | Tutorialzine Demo
Dynamic Drive DHTML Scripts- Conveyor Belt slideshow script
Dynamic Drive DHTML Scripts- Ultimate Fade-in slideshow (v2.0)
20+ jQuery Image Sliders and Tutorials for Creating your Own – tripwire magazine
28 Useful JQuery Sliders You Need To Download | Design your way
Simple FadeSlideShow by Pascal Bajorat
Slides, A Slideshow Plugin for jQuery
Sliding Boxes and Captions with jQuery | Build Internet!
jQuery Image Galleries & Sliders – Best Of
Elastislide – A Responsive Image Carousel
Jquery Slider Shock
jQuery UI
jQuery UI – Demos & Documentation
Parallax
Parallax Scrolling Effect – 12 Tutorials and Resources « « Web Design Marketing Podcast & Blog
Performance/Optimizing (Images & Files)
8 Excellent Tools for Optimizing Your Images
tinypng
CSS Compressor
Best Practices for Speeding Up Your Web Site
11 Useful Tools To Check, Clean & Optimize Your CSS File
Pingdom Tools
WordPress Themes
Astra WordPress Theme
Themify: Awesome WordPress Themes
ThemeForest
Theme Trust

