Research & Strategy
Every website should have a goal and a purpose, serving relevant content to your audience – a space encouraging learning and a hub for visitors to want to return.
Building a website can seem overwhelming and daunting, made more complex by the amount of information and media files that need to be organized in a user-friendly fashion and readable format for search engine crawlers.
Planning Your Sitemap
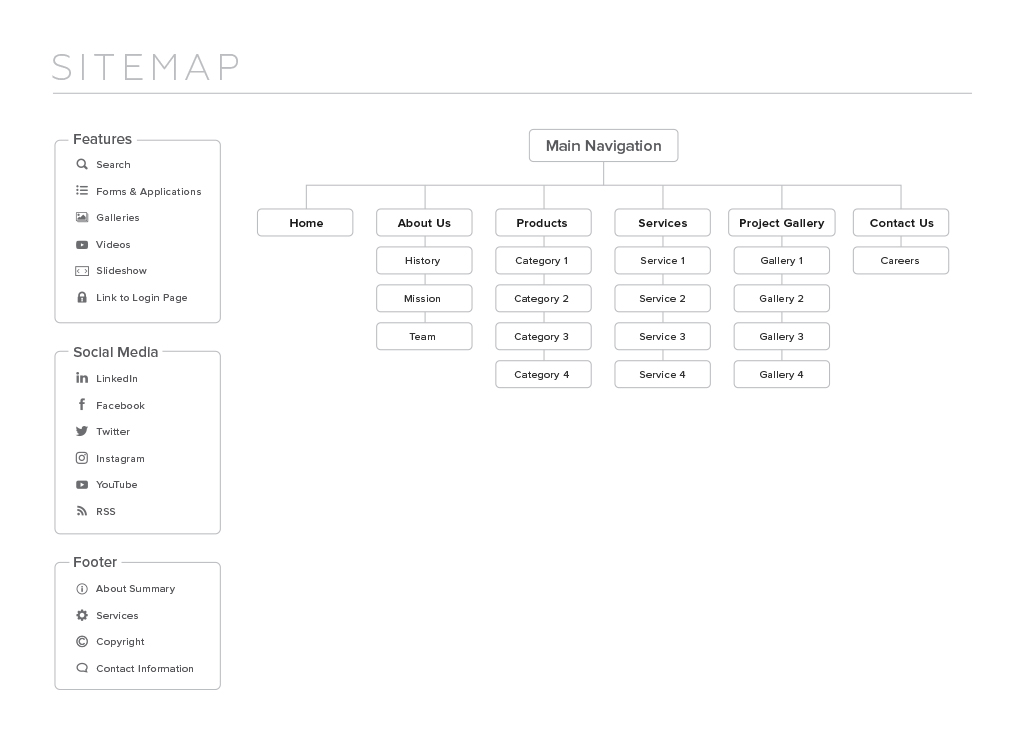
A sitemap is an effective planning tool to delineate the content you need to share on your site. Sitemaps are a visual tree, flow-chart, or outline to begin thinking about content, evaluate importance or hierarchy, and determine purpose. Start by creating a list of pages. Think about which of these are most important to users visiting your site (primary navigation) and any sub-navigation to make navigation clear and concise.
Consider other types of navigation your site should include such as social media links. Jot down a list of features to communicate messages and calls to action, and assist users in navigating, searching, and reading related content. Prioritize ‘must haves’ versus ‘would like to have’ if you are considering building a site in phases.
Wireframing
Wireframing is the preliminary step in the design process, which outlines the actual content (text, images, video, etc) and layout, for the website and any unique pages (template pages) in a minimal, simple, and efficient structure.
The wireframing stage leads discussion for any changes that may need to happen before a detailed design is created, which would take much longer to revise than a wireframe.
Design
Compile brand standards, logo, and colors to design a look and feel; an interface that appeals to the target demographic and gives users and interesting way to view the content (images, text, media, etc). The first design (version 1) generally consists of a home page or landing page design and a standard secondary page. Other special pages, such as a blog, news and events page, or contact page may be designed, if necessary. The client is given the opportunity to review version 1 and express any likes and dislikes about the design for the designer to review. Communication between the client and designer helps ensure the design meets the needs of the client yet maintains consistency with the brand and end goal for the website.
Development
After the design is approved, the design is sent to the developer to begin slicing up the graphics and parts for optimization in viewing on the web. The theme is developed while making sure that the code validates with current web standards and is structured cleanly for search engines to crawl and read content. Once the shell template is created, the client or copywriter may enter content throughout pages on the site. Interactive contact forms, hover effects, functionality, and animations are implemented. In-house training with a supplement tutorial guide may be created to assist the client in entering content into WordPress. If a responsive site is in the contract, the developer will build a stylesheet that causes the site to adapt the design for ease of use on different and smaller devices.
Testing & Launch
When development of the site and functionality has reached completion, the site is tested in various browsers (Chrome, Safari, Firefox, Internet Explorer 8, 9, 10) and any other requested browsers to ensure a consistent or similar user experience for the browser support. The client is expected to look through the site and make note of and communicate any issues to the developer before launch. After the site is fully functional and approved, the site is made viewable to the public and submitted to search engines for scanning and ranking. Data collecting tools such as Google Analytics are implemented into the site to track visitors.
Maintenance
After a site launch, it’s important to find ways to keep content fresh and make users want to return to your site. It’s also crucial to stay current on updates with WordPress and plugins on the site to maintain a securely functioning site. Other maintenance may include Search Engine Optimization (SEO) and finding ways to market your website.