I’ve been using this font manager the past couple of weeks and it does everything I wanted and is way faster than Linotype Font Explorer, the application I was using previously. FontBase is free and compatible with Mac, Windows, and Linux operating systems.
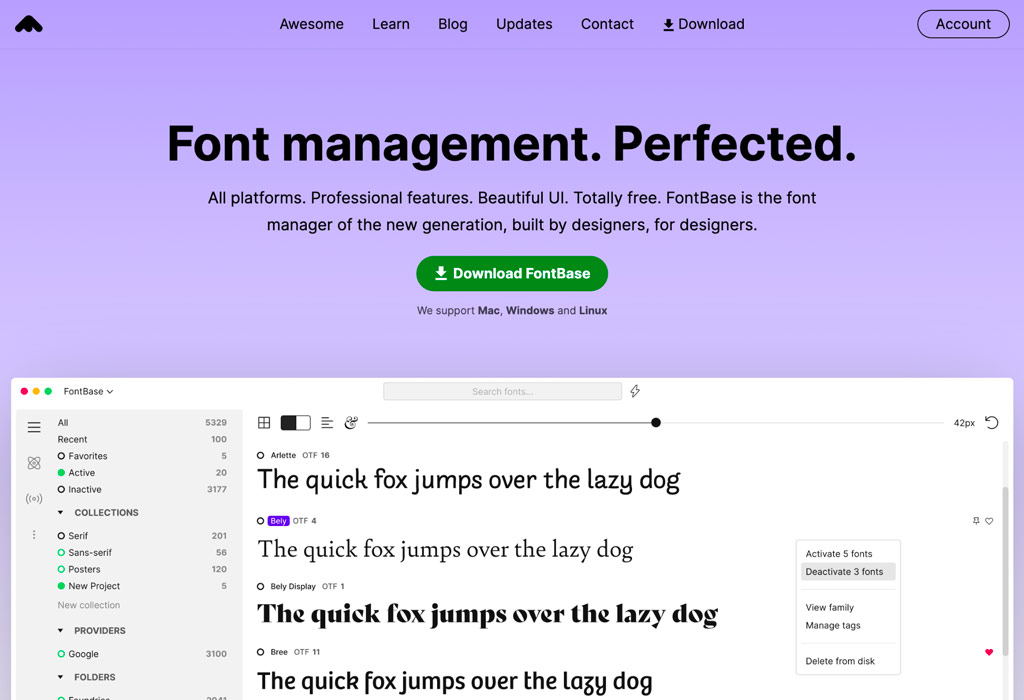
Interface
The design of the interface is smart, organized, and user-friendly. You can type in custom text at the bottom, which is incredibly useful for logo design or testing headlines.
Experiment/Playground

FontBase features a playground area to experiment with headlines and body copy fonts. (second icon in the far left column)
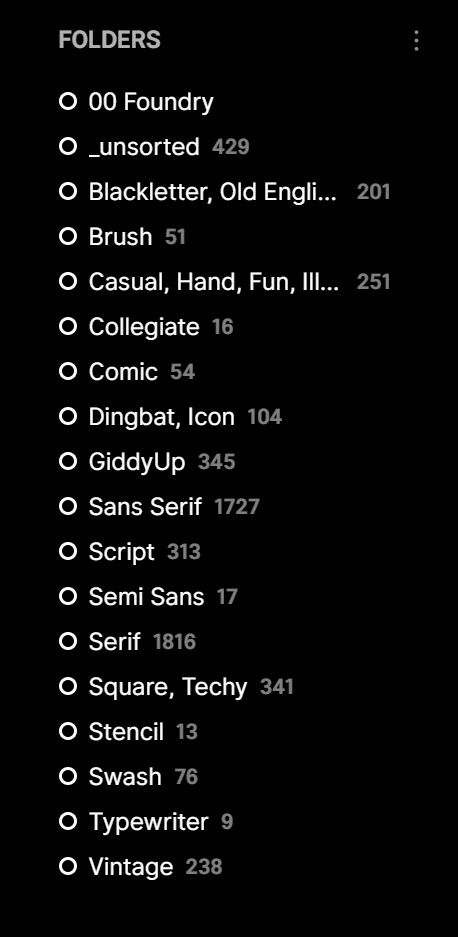
Font Folder Structure

If your fonts are already organized on your computer, you can tell FontBase where to locate the fonts, or FontBase can copy the fonts to its location. FontBase detects the directory structure.
Nested Folders
When you click on a folder that contains subfolders, those folders will show.
Collections
With Collections you can group fonts associated with projects, brands, weights, or styles, etc without rearranging your folder structure. Just add 1. Type the collection name, 2. Hit Enter on the keyboard 3. Drag & drop fonts into the collection. If you need to remove a font from the collection, click and start dragging the font. An overlay with a trashcan will appear to the right where you can drop your font to remove.
Font Activation
Quickly activate fonts by clicking the circle (○ Mac) or square (□ Windows) to the left of the font name. Active font symbols are solid green.

Google Fonts
As a developer, I was excited to see the library of Google Fonts natively included as a collection.
I hope this article helps you manage your fonts better. Thanks for reading!